1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
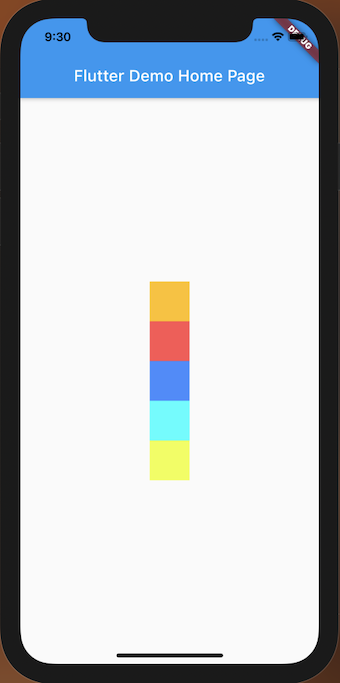
| class DemoColumn extends StatelessWidget {
const DemoColumn({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
width: 50,
height: 50,
color: Colors.amber,
),
Container(
width: 50,
height: 50,
color: Colors.redAccent,
),
Container(
width: 50,
height: 50,
color: Colors.blueAccent,
),
Container(
width: 50,
height: 50,
color: Colors.cyanAccent,
),
Container(
width: 50,
height: 50,
color: Colors.limeAccent,
),
],
);
}
}
|