前言
Hi, 今天要教大家 Center 這個元件,教學內容只會擷取片段程式碼,建議大家搭配完整程式碼來練習。
完整程式碼
Center 容器
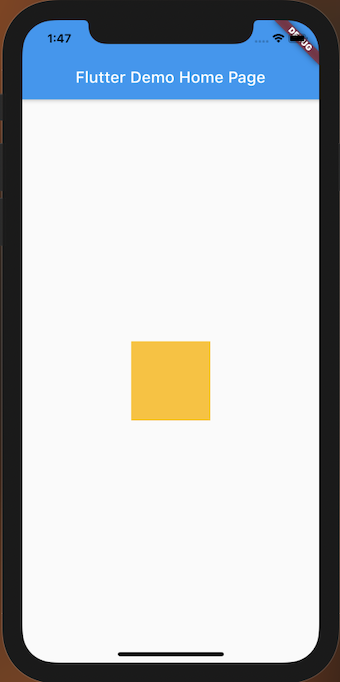
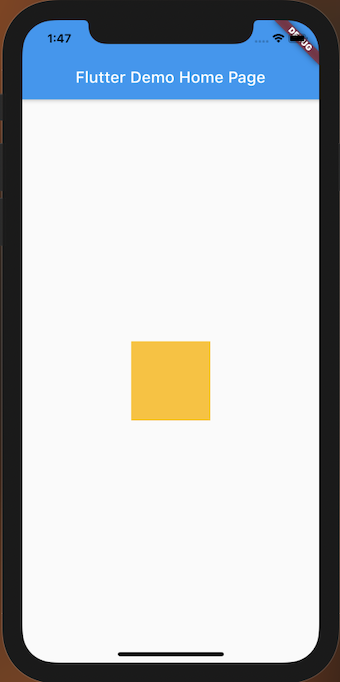
想讓元件置中的話,可以使用 Center。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| class DemoCenter extends StatelessWidget {
const DemoCenter({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 100,
height: 100,
color: Colors.amber,
),
);
}
}
|