前言
Hi, 今天要講 StatelessWidget & StatfulWidget差別,讓大家可以對這兩種部件有一點概念。
完整程式碼
StatelessWidget 的意思是沒有狀態的 widget,也就是說不能改變內容。
1
2
3
4
5
6
7
8
9
10
11
| class DemoStateless extends StatelessWidget {
const DemoStateless({ Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
);
}
}
|
StatefulWidget的createState將可變的狀態存放在裡面,以app點擊畫面當作範例,可以搭配setState來標記要更新的UI,當下次build的時候就會重新刷新。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
class DemoStatful extends StatefulWidget {
const DemoStatful({Key? key}) : super(key: key);
@override
_DemoStatfulState createState() => _DemoStatfulState();
}
class _DemoStatfulState extends State<DemoStatful> {
@override
Widget build(BuildContext context) {
return Container();
}
}
|
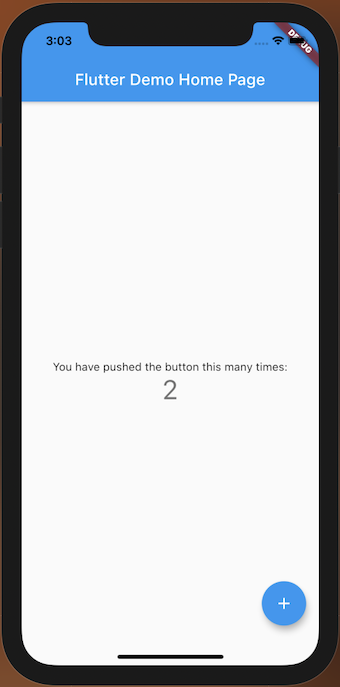
創建一個專案時的範例就使用StatfulWidget來更新數字的。