前言
Hi, 身為一個軟體工程師,我們最常見的問題就是變動的需求。而程式碼變更,就會有機會出現不可預期 Bug,有時候已經不是小拇指和食指動一動就可以解決的問題,因此設計模式可以降低程式的債務。本次專案目標就是利用DDD架構一步步帶大家寫出一個點擊小遊戲。
在這篇中給大家一些基本的概念可以在往後的實作中漸漸熟悉,如果想要更了解這個架構,可以到文章的最下面我放了幾篇推薦的文章還有一個對專案管理有幫助的影片,雖然他是用 Ruby 來講解的。
Domain Driven Design
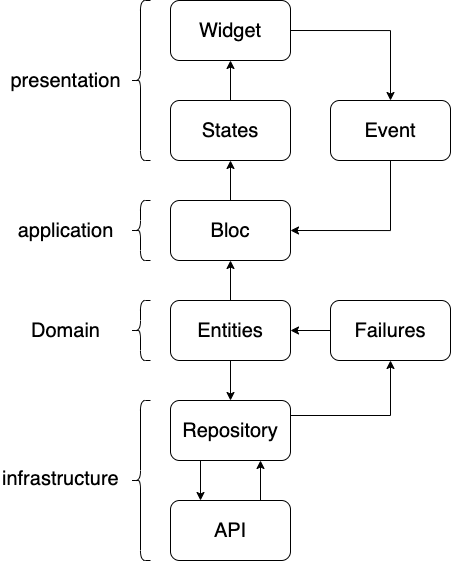
在這個架構在於每一層都有獨立的事情,我們可以使他們的工作分割得更乾淨,這將帶給程式乾淨、易於測試和閱讀。有的人認為小型團隊使用這種架構只會拖累開發速度,雖然我並不反對,但是壯大後會下定決心更改架構的很少,因為要改成新架構時要投入的時間可能會是好幾倍,有時候幾乎是打掉重練,這就是我想分想給大家的原因。
從上圖可以發現流程就跟蓋房子一樣,每個功能都是一棟房子不斷的循環著固定的建造流程,可以想像你的的專案就是一座城市。
架構優缺點
優點:
- 專注在核心業務上
- 能夠應對未來的成長
- 保護業務邏輯
- 快速找到Bug
缺點:
- 需要一個熟悉架構的人來分配
- 開發速度慢
資料夾結構
這是我的簡單創建的資料夾結構範例,裡面最主要包含了上面所講的application(infrastructure與presentation的橋樑)、presentation(所有場景)、infrastructure(功能)和domain(輸出資料)清楚的分類著,乾淨的資料夾可以讓你更好找到你需要的檔案,往後的教學都會遵循這個規則創建任何檔案。
1 | ├── lib |
需要具備的知識
目錄
- [Day17] Flutter - Architecture: Domain Driven Design (part1)
- [Day18] Flutter - Environment (part2)
- [Day19] Flutter - Const: Shared (part3)
- [Day20] Flutter - Theme: Dark mode & Light mode (part4)
- [Day21] Flutter - Presentation AutoRouter (part5)
- [Day22] Flutter - Infrastructure Authentication (part6)
- [Day23] Flutter - Domain Error Handle (part7)
- [Day24] Flutter - Application Login (part8)
- [Day25] Flutter - Application Authentication (part9)
- [Day26] Flutter - Presentation Login & Splash Screen (part10)
- [Day27] Flutter - Infrastructure Click Game (part11)
- [Day28] Flutter - Application Click Game (part12)
- [Day29] Flutter - Presentation Click Game Screen (part13)
- [Day30] Flutter - Flutter App Icon (part14)
推薦文章
- An Introduction to Domain Driven Design and Its Benefits
- 關於 Domain-Driven Design 以及他的魅力
- RailsConf 2014 - All the Little Things by Sandi Metz
Note:
本次專案會頻繁的使用 Bloc 套件請大家熟悉。
程式碼就跟泥巴球一樣只會越滾越大,乾淨的程式可以降低維護成本。